ぼぶみです。
「運営しているサイトが遅い」、「何故か管理ページだけ動作が重い」
このような悩みをお抱えではないでしょうか?
「アレコレ試しているけど全然早くならない」、「色々やっていたら逆に遅くなってしまった」
このようにお困りの方もいらっしゃると思います。
私も以下のアドセンス審査合格記事内で
当ブログの表示速度の改善が課題として残っており、
YouTubeを参考にしながら試してみて逆にページ表示速度を落としてしまったタイプなのですが、
この度上手く改善することが出来たので、
私が何を実施して上手くいったのかをまとめた記事になります。
15点が87点に上がった
ページの表示速度診断が出来るツールはいくつかありますが、
前提として本記事で言うページの表示速度診断は
PageSpeed Insightsと言うGoogleが提供しているツールを使用した診断結果のことを指します。
他にもpingdomやGTmetrixといったツールもありますが、2010年からYahooはGoogleの検索技術を利用しているため、日本での検索エンジンのシェア率はGoogleが実質93%以上を占めます。
こういった理由で、Googleからの診断結果のみを重要視します。
参考




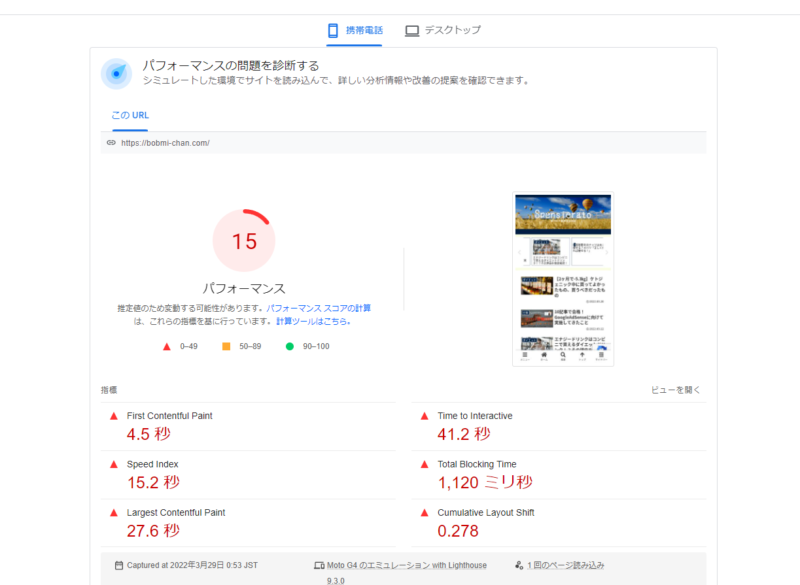
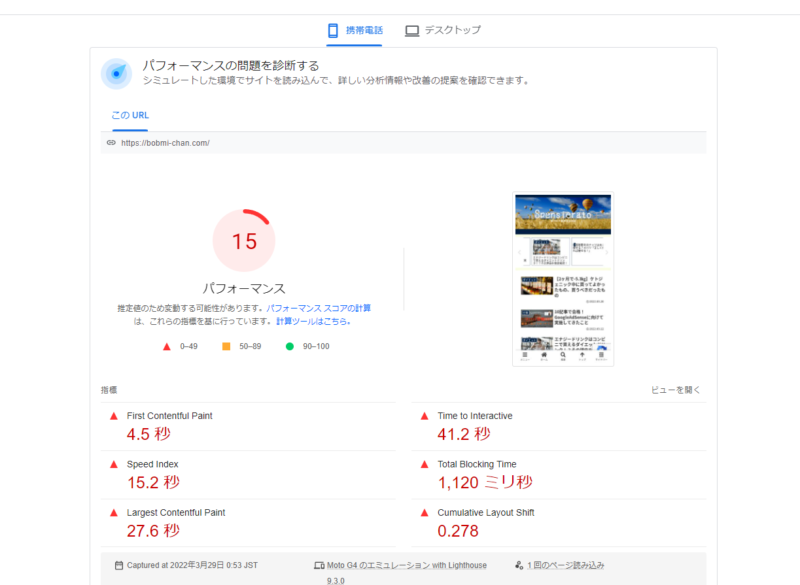
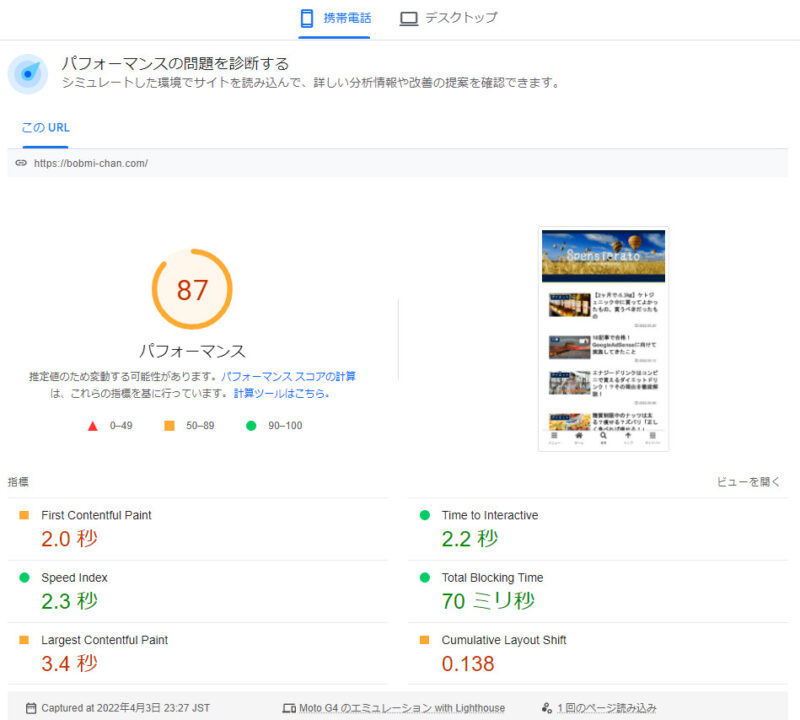
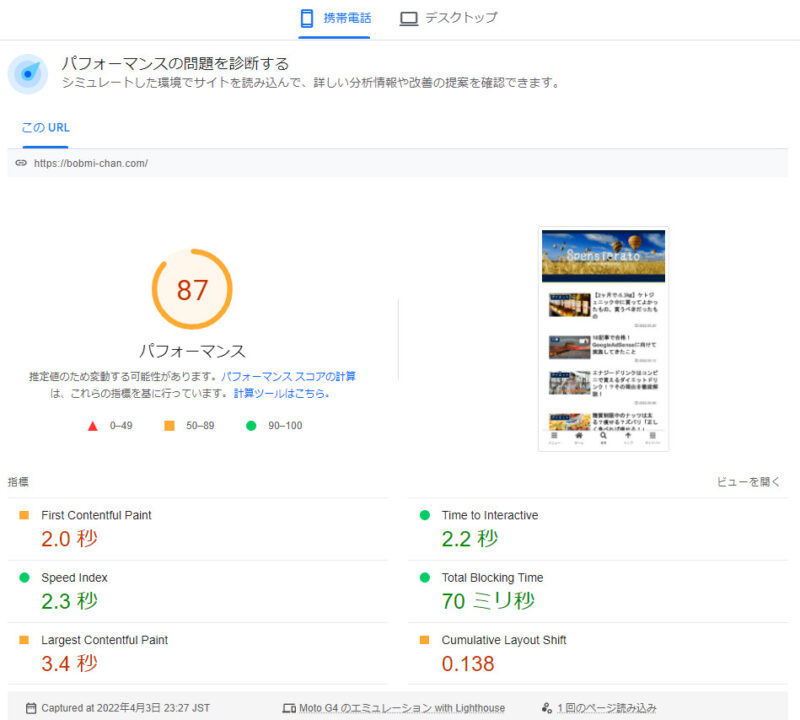
左が対策前の診断結果、右が対策後の診断結果です。




対応前の15点と言うのがどのくらい遅かったかと言うと、
ページが操作可能になるまで41秒かかると言われています。
モバイルファーストが叫ばれている昨今において、この点数は致命的です。
ちなみに契約サーバは業界最速と名高い「ConoHa WING」を使用しています。

恥ずかしいくらいに遅かったサイトが一変して、
速度改善対策を施した後はページが操作可能になるまで2.2秒と言われており、
39秒もの短縮を実現しています。
どうして速度改善をする必要があるのか
そもそもページの表示速度は改善する必要があるのでしょうか?
結局はコンテンツの中身なので、多少表示が遅くても見えればよさそうに思いませんか?
結論から言うと、
ページの表示速度を改善しないと損をすることになります。
SEOで評価されにくい
Googleが掲げる10の事実というページがあります。
この第3項が「遅いより速いほうがいい。」となっています。
3. 遅いより速いほうがいい。
Google は、ユーザーの貴重な時間を無駄にせず、必要とする情報をウェブ検索で瞬時に提供したいと考えています。自社のウェブサイトにユーザーが留まる時間をできるだけ短くすることを目標にしている会社は、世界中でもおそらく Google だけでしょう。Google は、Google のサイトのページから余計なビットやバイトを削ぎ落とし、サーバー環境の効率を向上させることで、自己の持つスピード記録を何度も塗り替えてきました。検索結果の平均応答時間は 1 秒足らずです。Google が新しいサービスをリリースするときには、常にスピードを念頭に置いています。モバイルアプリをリリースするときも、新時代のウェブにふさわしい高速ブラウザの Google Chrome をリリースするときも同じです。今後も、さらなるスピードアップを目指して努力を続けていきます。
https://about.google/philosophy/?hl=ja
つまりどういうことかと言うと、
Googleは、より速いサイトのことを評価しますよ。
という事です。
SEO評価されにくい=検索順位が上がりにくい
という事です。
SEOの観点で言うと、URLのインデックスされやすさにも関係してきます。
Google Search Consoleのステータスに「検出 – インデックス未登録」というステータスがあります。
これはGoogleがURLをクロールしようとしたものの、サイトへの過負荷が予想されたため、クロールの再スケジュールが必要となった場合です。
実際私も1つだけ何度申請してもインデックスされない記事があったのですが、
速度改善対策を実施してから再申請したら翌日にはインデックス登録が確認できました。

ユーザーの直帰率が上昇する
これはGoogleの調査結果として発表されています。
ディープラーニングという機械学習技術を用いて算出した予測で、
その精度は90%の的中率を誇ります。
Yet 53% of visits are abandoned if a mobile site takes longer than three seconds to load.
[…]The neural net, which had a 90% prediction accuracy, found that as page load time goes from one second to seven seconds, the probability of a mobile site visitor bouncing increases 113%.
https://www.thinkwithgoogle.com/intl/en-ca/marketing-strategies/app-and-mobile/mobile-page-speed-new-industry-benchmarks/
Googleの研究では以下2つのことが言われています。
- モバイルサイトの読み込みに3秒以上かかると、アクセス者の53%が離脱します。
- 読み込み速度と直帰率には以下のような相関がある
・表示速度が1秒から3秒に落ちると、直帰率は32%上昇する
・表示速度が1秒から5秒に落ちると、直帰率は90%上昇する
・表示速度が1秒から6秒に落ちると、直帰率は106%上昇する
・表示速度が1秒から7秒に落ちると、直帰率は113%上昇する
・表示速度が1秒から10秒に落ちると、直帰率は123%上昇する
どれだけ丹精込めて書いた記事でも見てもらえなかったら意味が無いですよね?
ランニングコストがかかる
ページ表示速度が遅いという事は、
それだけ通信量(データ)が多いという事です。
使っているサーバのマシンスペックが高ければ気にする必要はありませんが、
ハイスペック=利用料金が高い
となるので、ランニングコストがかかります。
高速化対応することで経費削減にもつながります。
実際に改善を施して効果があったこと
実際に私が行った24個の施策の中からいくつかピックアップしてご紹介します。
導入しているプラグインの棚卸
ブログを運用していると必然的にプラグインが増えてきます。
プラグインが多いとそれだけ読み込むファイル数が多くなるので、処理に時間がかかります。
アレコレと試しているうちに、
似たような機能のプラグインが入っていると、競合して不具合のもとになります。
記事のリビジョン管理
リビジョンとはザックリ言うと、記事を作成してからの更新履歴のことです。
リビジョン管理はやってない人が多いかと思います。
サイト自体は重くないけど、管理画面だけ妙に重い
と言う場合はリビジョンが原因なことが多いようです。
例えば以下の記事だとリビジョンが179件溜まっています。


記事を作成してから179回更新したという事です。
どう考えてもこんなに残してても要らないですよね?
消すだけでもいいんですが、せっかくなのでこのタイミングで直近5件だけ残すように世代数管理の定義もやってしまいました。


画像の最適化
アイキャッチ画像を設定していますし、記事を分かりやすくするために画像を差し込むので、どうしても画像の枚数は多くなってきます。
この機会にWebP画像に対応させて画像のファイルサイズ削減を図りました。
WebP画像はIE以外の主要なブラウザに対応しています。
IEは2022年6月15日にサポートを終了するとMicrosoftから公式にアナウンスがあるので、考慮する必要はありません。
自サイトの快適さ重視で設定してしまいます。


CSSの最適化
プラグインによっては独自のCSSファイルを読んでおり、更に外部のCSSファイルを強制的に呼び出しているものもあります。
呼び出す内容によっては100件以上の無駄なリクエストが発生してサイトの表示速度の低下を招きます。
そういった設定が無いかをサーバに入って調査し、削除しました。
問い合わせページでのみreCAPTHAの読み込み
問い合わせページの作成に「Contact Form 7」というプラグインを使用している方は、スパム対策にreCAPTHAを導入しているかと思います。
メールのスパム対策でしか必要のないJavaScriptを全ページで読み込んでも意味ないですよね?
無駄なので問い合わせページ以外でreCAPTHAのスクリプトを読み込まないように定義を追加してあげました。
24個の施策の詳細手順
実際に私が行った24個の施策ともなると、
簡易的な解説ですらも膨大なボリュームになってしまいます。
また、今回の私の作業ではサーバに直接入ってLinux(リナックス)コマンドを操作して作業をしたものもあります。
「分かんないから無理」と投げ出したい人もいるかと思いますが、
誰でも出来るように事前準備手順までつけると大量にキャプチャ画像が必要になってきます。
となるとまたサイトが重くなってしまう。。。。
と言う理由でブログではなく、以下のnoteに24の施策とその手順、各種解説をまとめました。
また、大変申し訳ないのですが2週間かけて改善していることもあるため有料の記事となっております。


その代わりと言っては何ですが、
実際に実行したコマンドや作業時の証跡を交えつつ、
基本的にコピペで操作できるようにしてあります。
また、「Linux?なにそれ?」な方に向けて作業に必要なツールのセットアップ手順もつけてあるので、
読めば誰でも作業できる手順にしてあります。
まとめ
高速化はハマってしまうといくらでも改善したくなってしまうものです。
私もあと3点を伸ばしたくて数日間試行錯誤字ましたが、87点を超えることが出来ず、ただただ本サイトの更新が止まっているだけになってしまいました。
ブログの検索順位を上げる、ブログで稼ぐといった目標のためには、結局コンテンツを作らないことに始まりません。
実際、有名ブロガーさんのサイトを診断するとあまり評価が良くない方もいらっしゃいます。
検索エンジンとユーザー目線で快適なくらいまでを目安にして、コンテンツ作成に注力することを忘れてはいけません。
それではまた




